In this VR exclusive game, travel through clockwork and use your gaze to dodge obstacles, collect perks and avoid touching the Mechanism.
With a variety of upbeat music tracks, infinite levels, epic scale clockwork rooms and obstacles, you'll enjoy travelling at high speed and testing your reactions and focus. Keep your eyes ahead of the game, don't touch anything and survive the Mechanism as long as you can.
This game is an infinite runner style game. With each level complete, the speed will go faster, the obstacles will increase and the environment changes.
Platforms
- Oculus Store
- Gear VR Store
- Vive Port
- Steam Store (Oculus, Vive and OpenVR compatible)
- Google Play Store
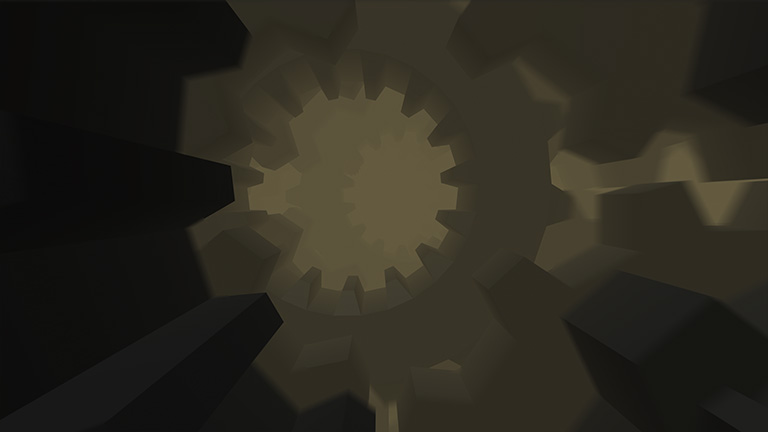
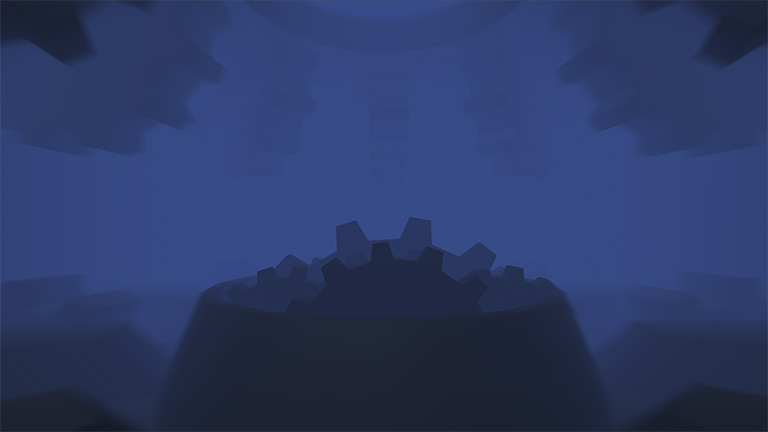
Screenshots


Reviews
There is no controller needed here other than maybe an Oculus Remote to start the app in the first place. Just move your head and avoid the scenery. Not only do the graphics looks pretty good and trippy, but the music also helps to set the scene as well as the pace of the game. Look, avoid, try and survive!"
VR Shop